有時候在新增資料時,事後才發現不需要或是說根本填錯地方,那這時候就會需要用到刪除,而這也是我們今天要來分享的 HTTP Method,DELETE。
DELETE 他扮演的是 HTTP Method 中刪除的角色。
假設今天原本有蛇夫座的欄位,但因為後來還是以 12 星座為主,所以要把蛇夫座給刪掉。
router.delete('/:id', async (req, res) => {
try {
const deleteData = await Data.remove({_id: req.params.id});
res.json(deleteData);
} catch(error) {
res.json({message: error});
}
});
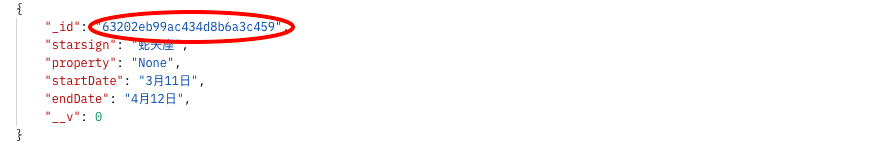
開啟網頁後把網址放到 Postman 裡,並把要刪除的 id 放到網址後面。
按下『 Send 』就成功刪除了!